# 小程序 TabBar 创意动画
###### 小溪里
###### 2020-08-27
## 知识点
* TabBar 类型
* CSS 滤镜
* TabBar 创意动画
### 默认效果
###### [官方文档](https://developers.weixin.qq.com/miniprogram/dev/extended/weui/tabbar.html)
* 全局调用
* 常驻页面最底部,占据页面高度 50px,有iPhone x适配
###### 
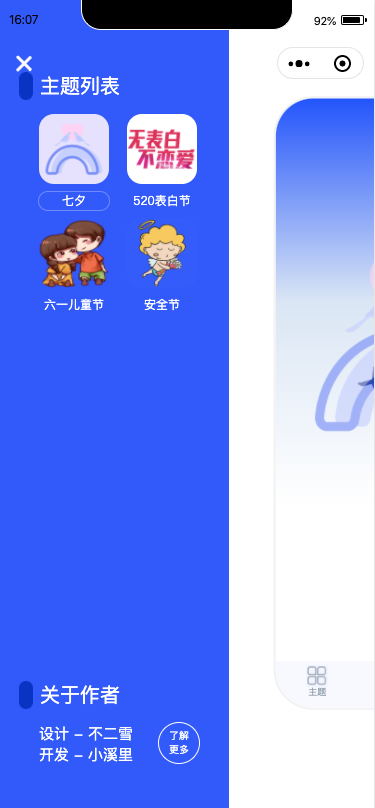
### 自定义-全局
[自定义 tabBar](https://developers.weixin.qq.com/miniprogram/dev/framework/ability/custom-tabbar.html)可以让开发者更加灵活地设置 tabBar
样式,以满足更多个性化的场景。
在自定义 tabBar 模式下
* 为了保证低版本兼容以及区分哪些页面是 tab 页,tabBar 的相关配置项需完整声明,但这些字段不会作用于自定义 tabBar 的渲染。
* 此时需要开发者提供一个自定义组件来渲染 tabBar,所有 tabBar 的样式都由该自定义组件渲染。推荐用 fixed 在底部的 cover-view + cover-image 组件渲染样式,以保证 tabBar 层级相对较高。
* 与 tabBar 样式相关的接口,如 wx.setTabBarItem 等将失效。
* **每个 tab 页下的自定义 tabBar 组件实例**是不同的,可通过自定义组件下的 `getTabBar` 接口,获取当前页面的自定义 `tabBar` 组件实例。
###### 简单来说:
* CSS fixed 底部,需要做iPhone x适配
* 需要切换页面后,设置当前高亮的 `TabItem`
###### 
**注意:如需实现 tab 选中态,要在当前页面下,通过 `getTabBar` 接口获取组件实例,并调用 `setData` 更新选中态。**
```js
show() {
if (typeof this.getTabBar === 'function' && this.getTabBar()) {
this.getTabBar().setData({
selected: 1
})
}
}
```
#### 设置 TabBar 高亮的几篇文章
* [小程序自定义底部导航栏组件](https://github.com/ljybill/miniprogram-custom-tab-bar)
* [Taro 3.x 设置自定义 TabBar](https://github.com/tarojsx/ui/blob/master/src/CustomTabBar.tsx)
* [基于Taro封装微信小程序的tabBar](https://www.jianshu.com/p/a3822409622e)
* [taro中自定义tabbar实现中间图标凸出效果](https://my.oschina.net/u/4403673/blog/3345417)
### 每个页面单独调用
* 每个页面调用
* 可以快速设置
###### 
### 抽屉动画演示
* 汉堡包按钮动画 https://codepen.io/ainalem/pen/YoyZpq
* 气泡动画参考 https://codepen.io/0guzhan/pen/YvNmwJ
* 抽屉式动画
* https://codepen.io/andrejsharapov/pen/jJXEGq
* https://codepen.io/tylerfowle/pen/vEqXMV
* 页面布局考虑 - 自定义TabBar
###### 
### 底部tabBar动画
| 爱奇艺 | 京东 |
| --- | --- |
| 1)气泡动画
2)粘连动画 | Icon 高亮动画 |
|  |  |
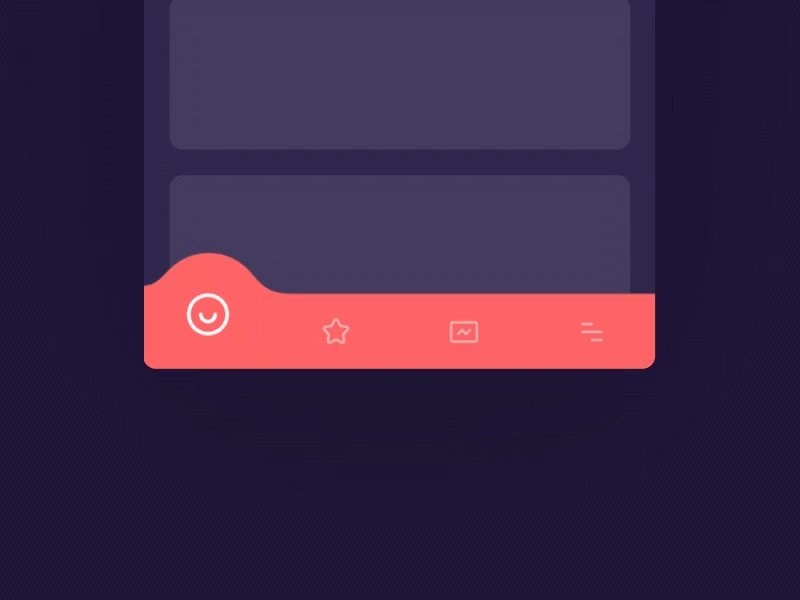
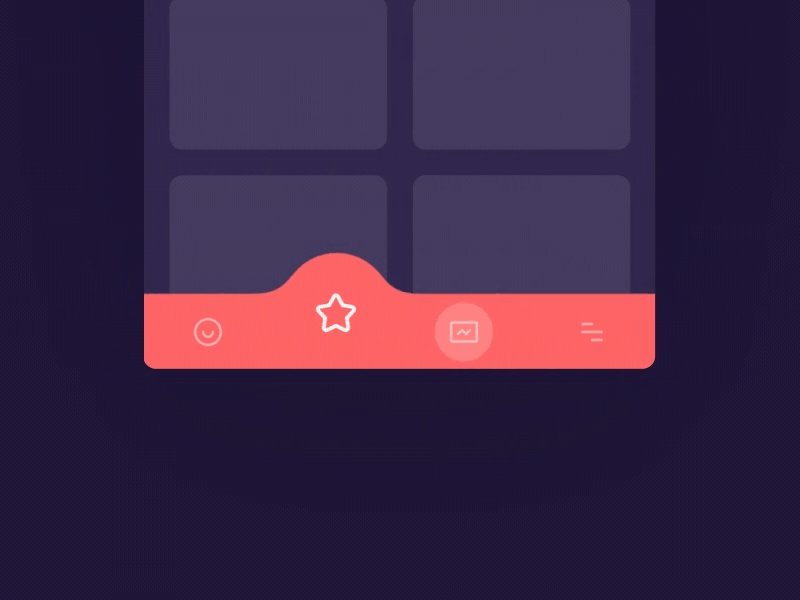
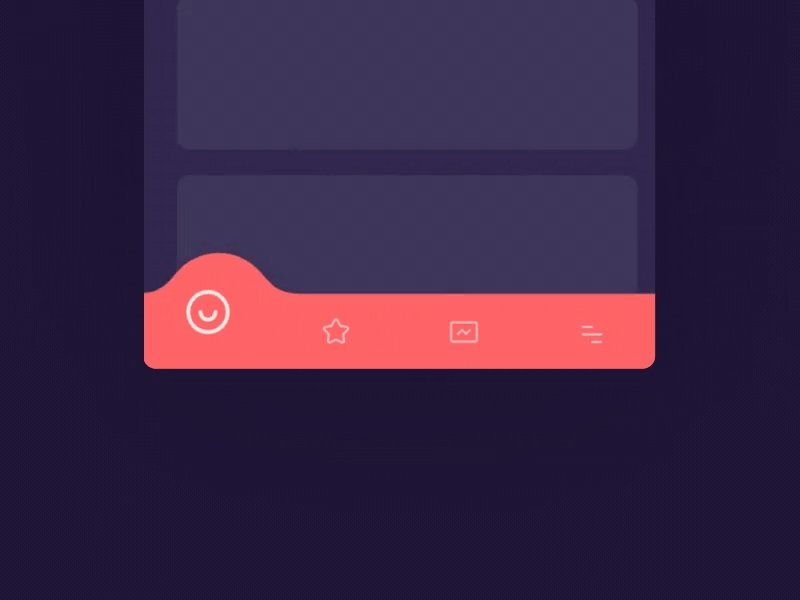
#### 动画1——粘连菜单
###### 
参考示例 https://codepen.io/siseer/pen/MBameP
这个动画基于 CSS filter 滤镜与 SVG 高斯模糊实现,在web端展现ok,但在真机上小程序上不支持。
这篇《[微信小程序 CSS filter(滤镜)的使用示例](https://juejin.im/post/6844903633289478152)》讲了大部分CSS 滤镜效果,但都是基于微信开发者工具的,在真机上只有 `filter(abc.svg#goo)` 的这个不支持。
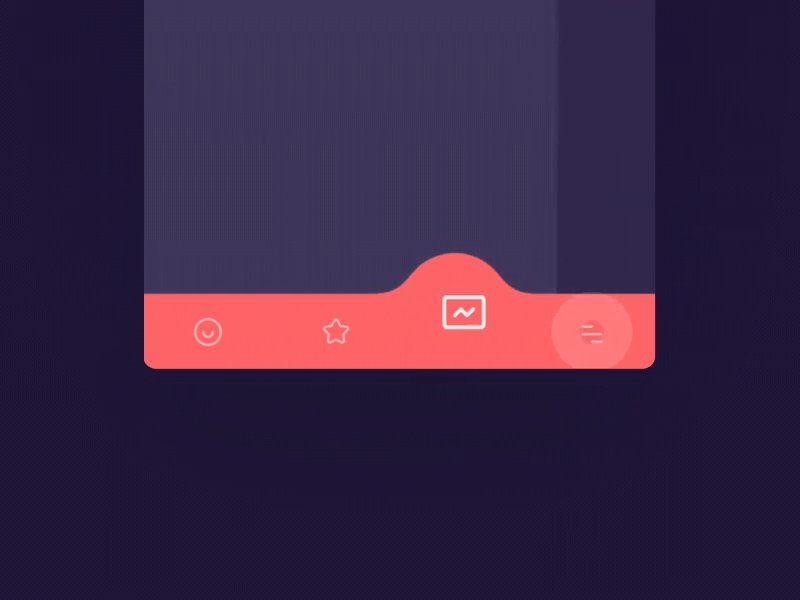
#### 动画2——SVG 路径
###### 
使用 SVG 路径来实现动画。
参考示例:
* 完整效果 https://codepen.io/ainalem/pen/KBvOWV
* 分析文章 https://www.leevii.com/2018/09/adhesive-effect.html
* 简单示例 https://codepen.io/leevare/pen/yxxMMq
###### SVG 路径示意
###### 
#### 动画3——Hi头像 Tab 页切换动画
###### 
#### 动画4——Hi头像弹出弹出动画
###### 
###### 动画分析
* 动画延迟 `transition-delay: 0.1s;`
* 同圆心布局 `transform: rotate(-60deg) translateY(-85px) rotate(60deg);`
```css
.menu-item:nth-child(1) {
transition-delay: 0.1s;
transform: rotate(-60deg) translateY(-85px) rotate(60deg);
}
.menu-item:nth-child(2) {
transition-delay: 0.18s;
transform: rotate(-20deg) translateY(-85px) rotate(20deg);
}